Three Cool Interface Tricks

Back in the “day”, portals used to have one fill colour. Since FileMaker Pro 6 we’ve been able to alternate the colour of the portal rows making them easier to read. On a recent project I utilized the alternating colours of a portal with conditional formatting of a text field to produce buttons that set a field with the appropriate values. This combined a radio button’s exclusivity with a checkbox’s ability to easily clear a value. In other words, I was able to set a field to one of 4 states by clicking on 1 of the 4 buttons but I could also clear a value by clicking it again. The solution was being deployed using Terminal Services so a traditional radio button or checkbox was out of the question (this is a known problem with TS where it doesn’t always detect a change on the layout and causes long delays updating the screen). To get around TS limitations I fill the field with a solid black to indicate a selection.

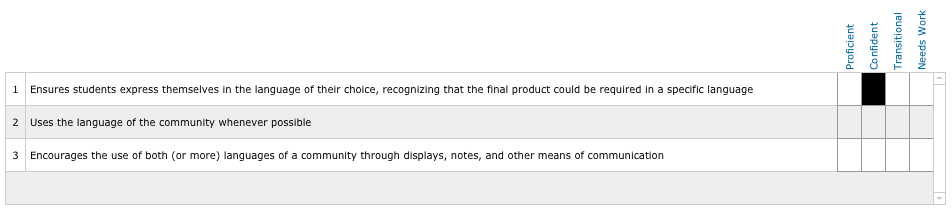
Portal with alternating colours and "radio boxes"
For a number of reasons, the object that is clicked on is the field that stores the value. That means there’s text inside that field that could appear in the box. To get around that, I added a conditional formatting rule that looked at the record number of the related record and determined if it was even or odd and coloured the text appropriately to match the fill colour of the portal row.

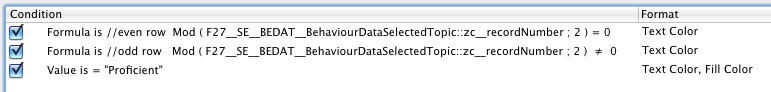
Conditional formatting that hides a field's text
I originally tried these calculations using the portal row and Get ( RecordNumber ) but neither worked. I found I had to use an unstored calc in the child table that uses Get ( RecordNumber ). That’s the first trick: conditionally formatting based on the portal row an object appears in.
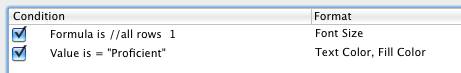
The next trick is one that I used to replaced the one above. It may have been at DevCon or a webinar somewhere that I learned you can simply set the font size of a text field to something huge so it doesn’t appear in the field. In the case above, I set the font size to 200 pt using a formula of “1″ so it’s always that size. You might wonder if it’s always going to show at that size, why not just define the field’s font to be that size by default? The reason is that changing the field’s font size to something that large will create problems if you have to resize it. I found that if I changed the field’s font size to 200 from 10, it worked fine until I needed to adjust the field’s width. Then it snapped to 245 px high and couldn’t be changed back to it’s original height. By changing the font size using conditional formatting, it avoids those resizing issues that are enforced in layout mode.

An even better way to hide text using conditional formatting
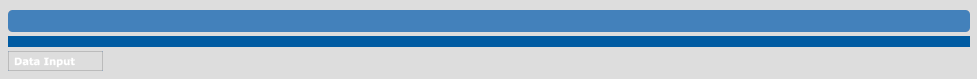
The third trick is eye candy. You’ve probably seen objects on web sites that look glossy like a button in the shape of a little glass bubble or window title that appears like it might be glass cylinder lying on its side? Here’s a trick that you can use that doesn’t mean spending any time in PhotoShop but will fool the eye into thinking you’ve got one of those glossy objects.

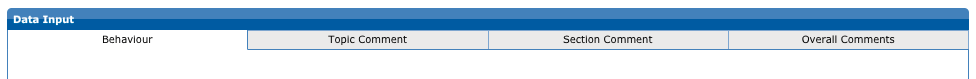
Glossy title bar
The blue bar above is a simple construction of native FileMaker objects with some custom colours. There is a rounded rectangle with a light blue fill on the bottom, a square-cornered rectangle with a slightly darker blue above that but is only half the height of the bottom object. Then there is a text object with the title name in white text and transparent fill on the top. Below is a standard tab panel. Here’s an exploded view:

Exploded view with grey background
In case you’re interested, the RGB values of the light blue are R: 80, G: 126, B: 186. The dark blue is R: 0, G: 86, B: 161.
Let us know if find these tricks helpful by leaving a comment below.







Comments